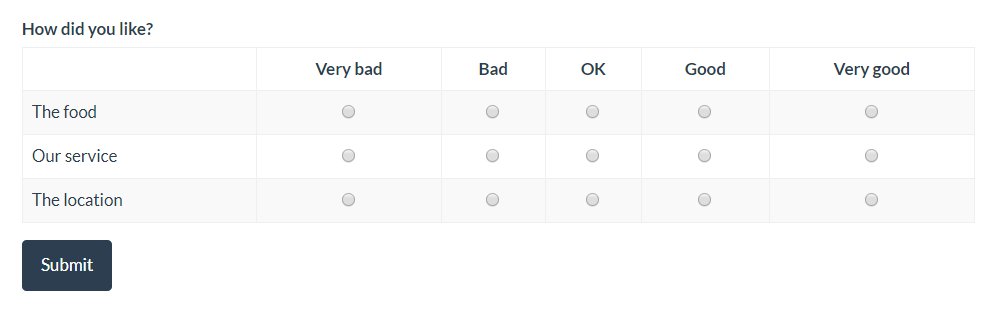
The Survey component is a great component to utilize when asking multiple questions with the same context of answers or values.

How it works
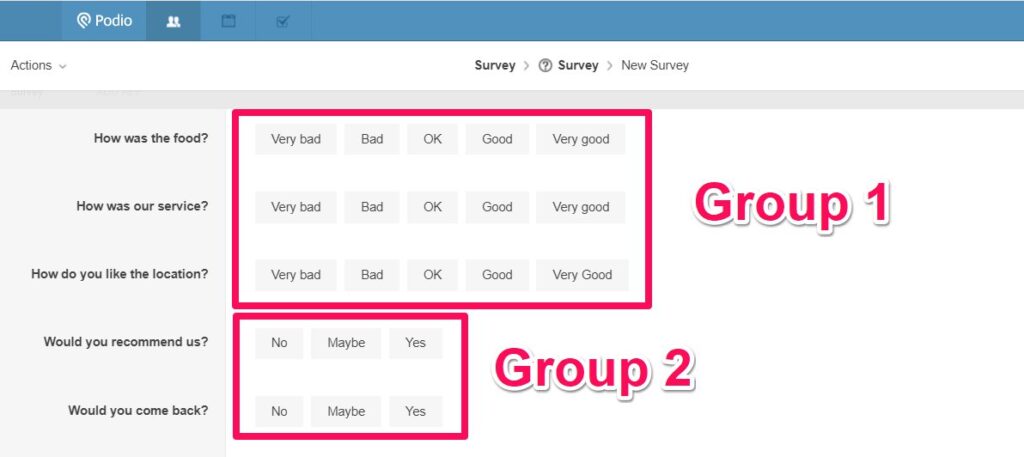
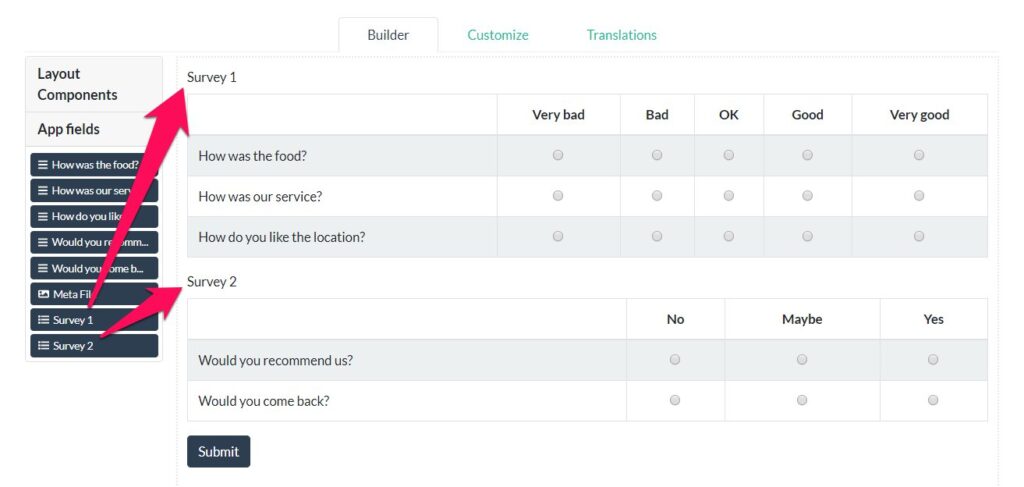
When creating a new form, our form builder will identify and group the category fields with the exact same category values and category ID’s into survey components.

When creating a new form for this app, the builder will group the 2 different sets of category fields into 2 survey components.
The survey components appear at the bottom of the app field section and be dragged and dropped into the form.

Good to know
1. No conditional logic on survey values
It is not possible to add conditional rules based on the values of a survey component. You can however apply conditional rules to hide or show the survey component itself.
2. Each field can be added only once
You can add the same survey component multiple times, but make sure that you remove the fields so that no field appears twice on different survey components. If a category field is present in a survey component, you should not add the same field again to the webform.
3. Category values and ID's must be identical.
Category fields will only be bundled if all category values and category ID’s are 100% identical.
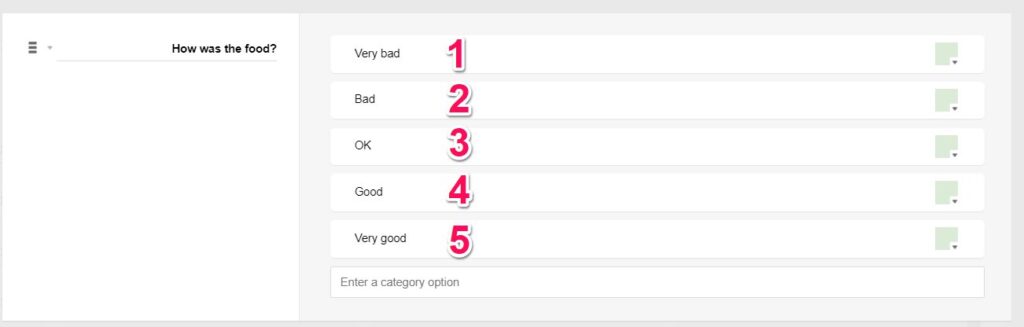
- By default the category values will be assigned ascending with 1, 2, 3, etc.

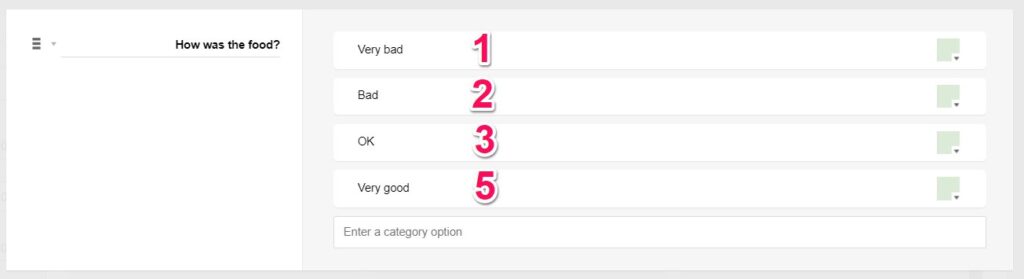
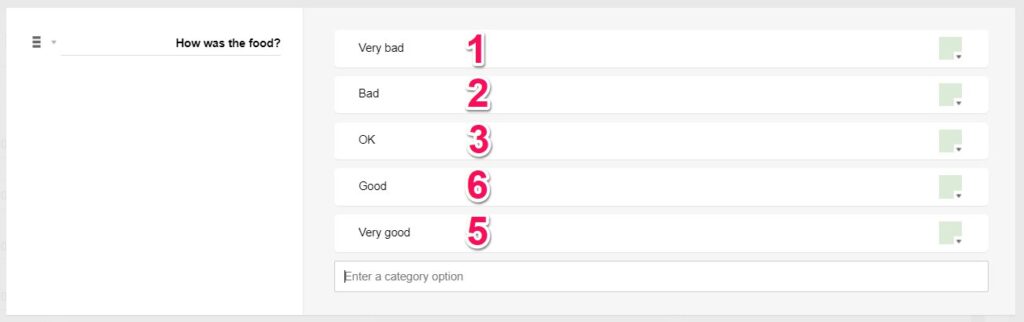
- If you remove a category value, then the category ID’s “stick” to the same category value.

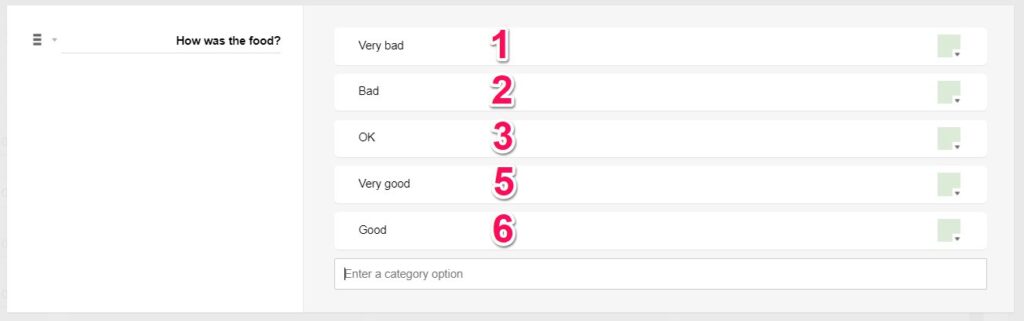
- If you add a new category value, it will get the next ascending ID:

- Changing the sequence of the category values, will not change the category ID.

In this example it is not possible to add a new category value with ID 4. To fix this field, you need to remove the category field and add it again.