It is possible to embed a dynamic webform in an existing webpage. This can be useful if you don’t want to redirect the users to the domain of Momentum Tools.
How to embed your form?
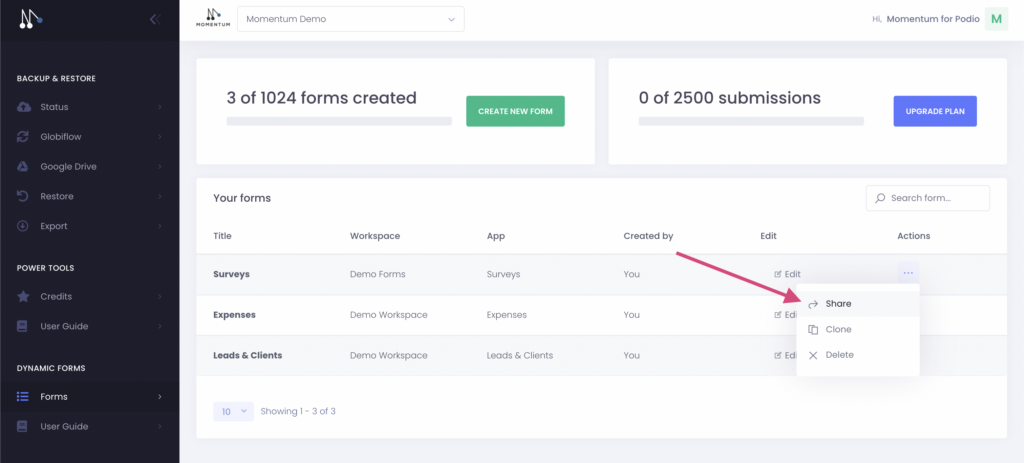
In the section Your Forms you will see your existing forms. There you have the option to edit, share, clone or delete your form.

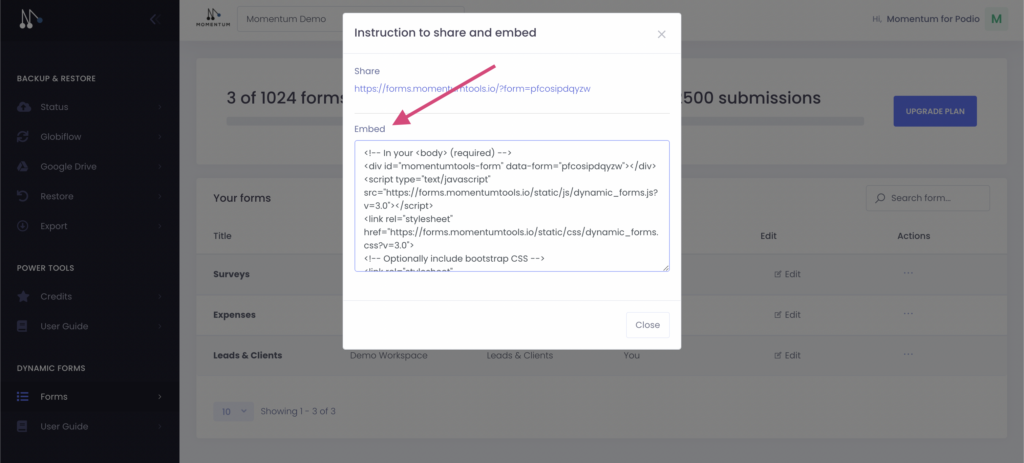
Click on share to retrieve the code that you need to embed on your webpage:

Styling
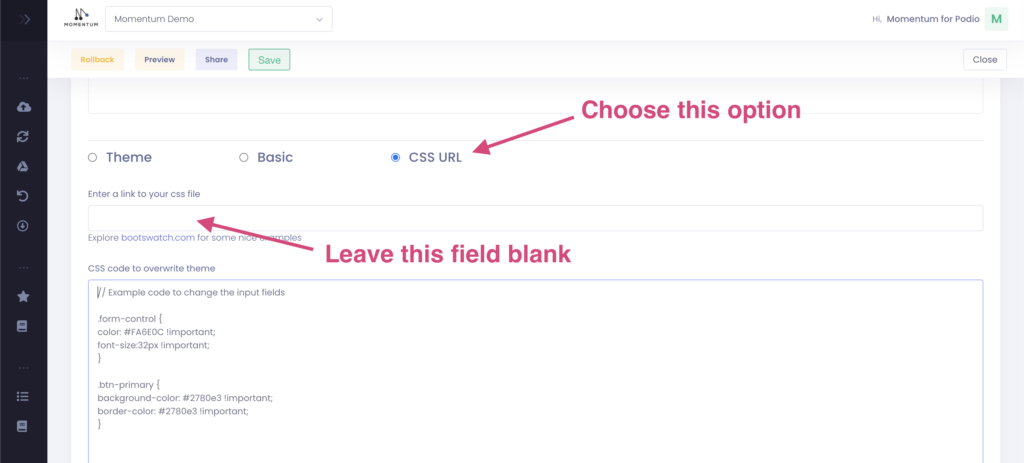
If you embed the webform on your webpage, then you might leave the link for the CSS file blank. In this case the webform will not add any CSS to your webpage and take over the CSS applied to your webpage.

Pre-filling fields
To pre-fill values for embedded forms, you can add a value to the attribute data-prefill in the embedded code.
<div id=”momentumtools-form” data-prefill='{“external_id”: “value”}’></div>
Update existing Podio items
To update an existing Podio item through an embedded webform, you need to add an extra attribute in the div.
< div id=”momentumtools-form” data-form=”v4_xlnytcevqyut” data-item-id=’1356937217′ ></div>
Translations
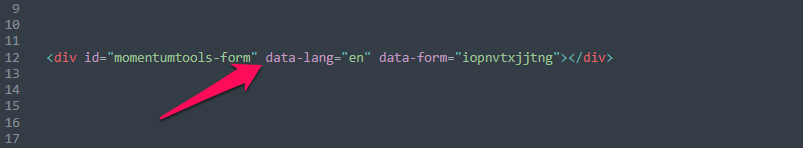
To select the language in the embedded code, you need to assign a value to the attribute data-lang.