Momentum offers the most advanced Form Designer to create gorgeous, mobile-ready custom form themes. It’s easy to add section titles and images, experiment with different fonts and colors, and design a form that fits your needs.
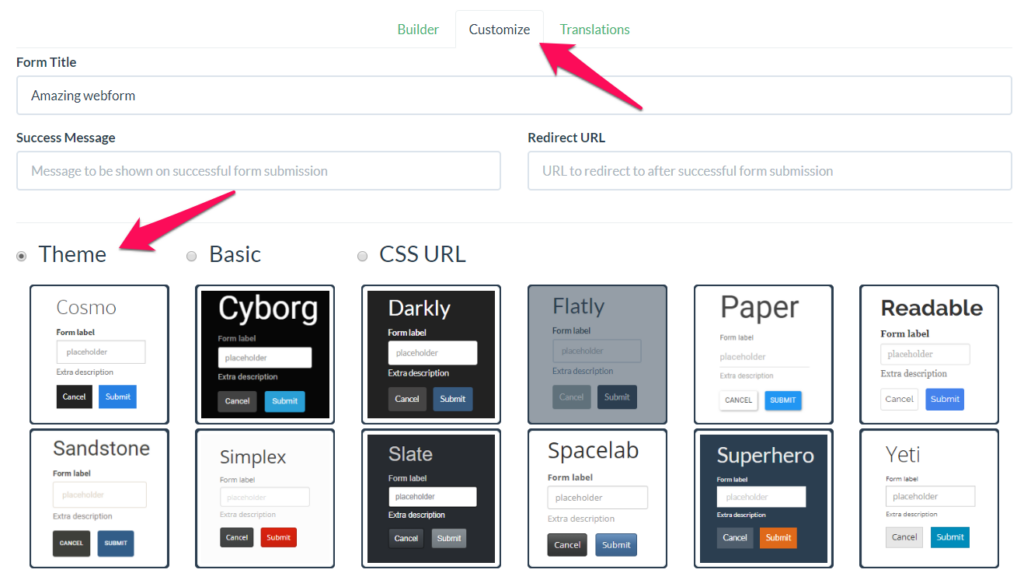
Via the customize tab of the form builder you have 3 options: Theme, Basic and CSS URL
Theme
The theme option allows you to choose a modern and responsive template from bootswatch.com. The theme Flatly will be chosen by default. Via the Preview button you can see how the selected theme changes the lay-out of your form.

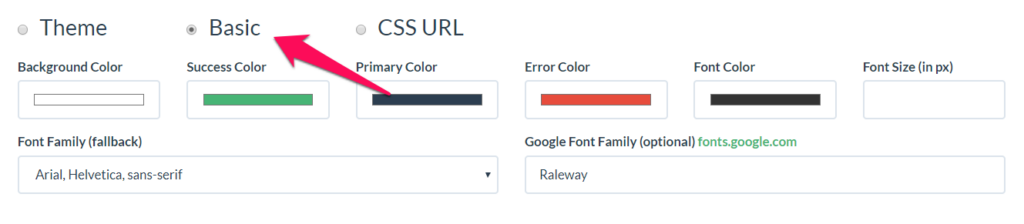
Basic
The basic option allows you to change a few basic styling parameters to update the font and colors.

CSS URL
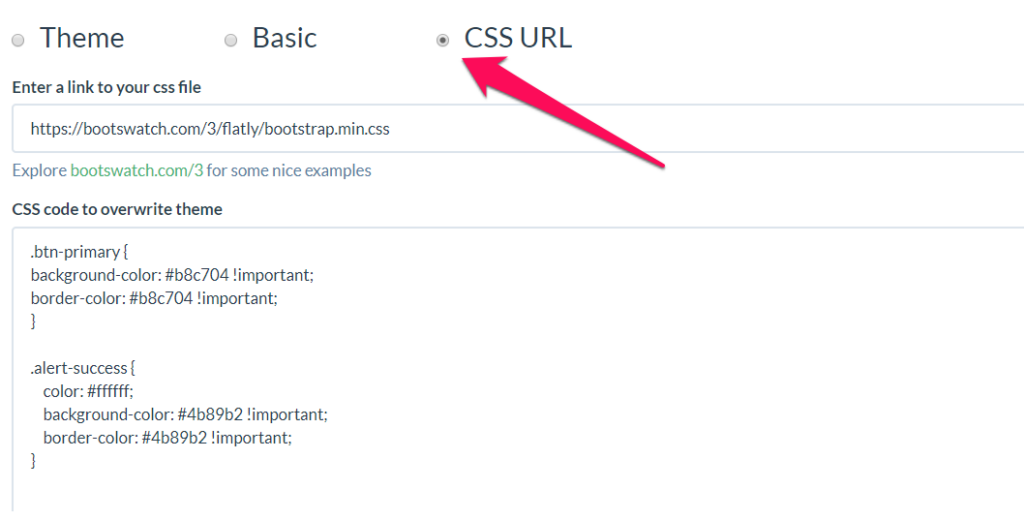
The CSS URL option allows you to do some more advanced stuff. There are 2 fields:
- Enter a link to your css file: Here you can either provide a link to your own CSS file or use a template from bootswatch.com. If you leave this field blank, the webform will enherit the CSS from the embedded webpage.
- CSS code to overwrite theme: Here you can enter your own CSS code to overwrite the attributes of your CSS file. This allows you to change the CSS for specific elements of the webform.
In the example below we use the Flaty theme from bootswatch.com and change the colors of the submit button and the success message.