While the standard Podio webforms only allow you to create new items in Podio, with Dynamic Forms you can give your users the ability to view or edit existing Podio items. On this page we have added a use case where this feature is used in combination with Globiflow.
Update items through a webform
To update an existing Podio item through a webform, you need to append the share URL as follows:
https://f.momentumtools.io/?form=v4_xlnytcevqyut&item_id=1356937217
To update an existing Podio item through an embedded webform, you need to add an extra attribute in the divv.
< div id=”momentumtools-form” data-form=”v4_xlnytcevqyut” data-item-id=’1356937217′ ></div>
Form ID & Item IDs
In these examples, v4_xlnytcevqyut is the form ID and 1356937217 is the item ID.
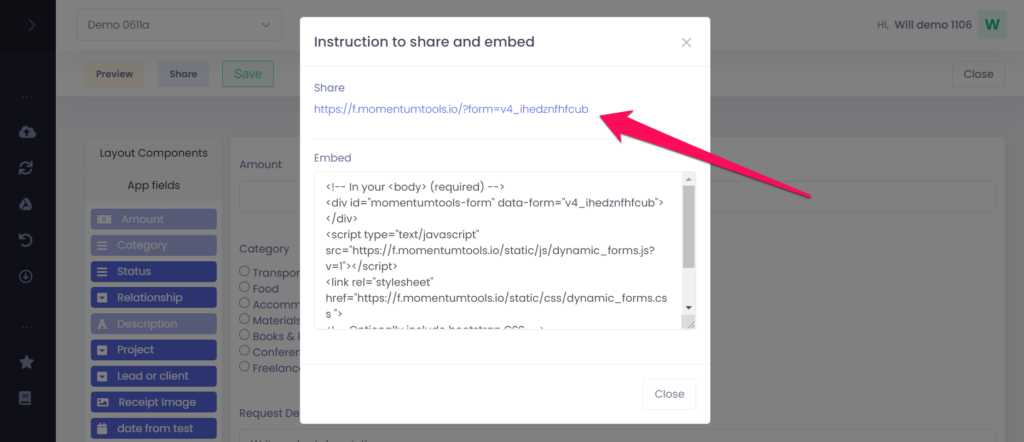
To get the form ID, click on Share in the menu bar. The form_id is the 15-character string at the end of the shareable link.

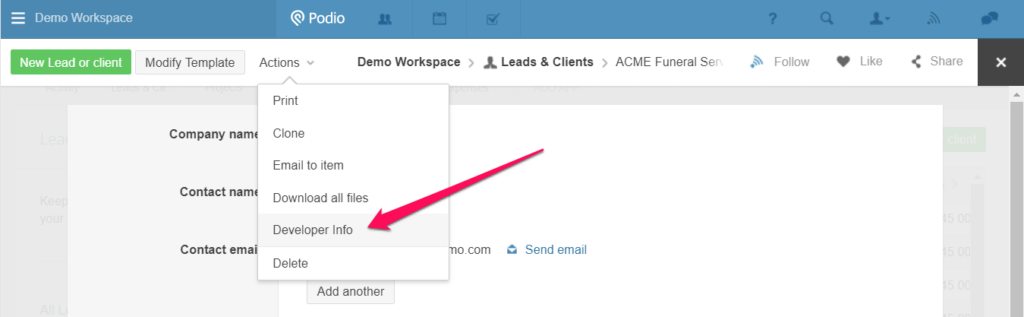
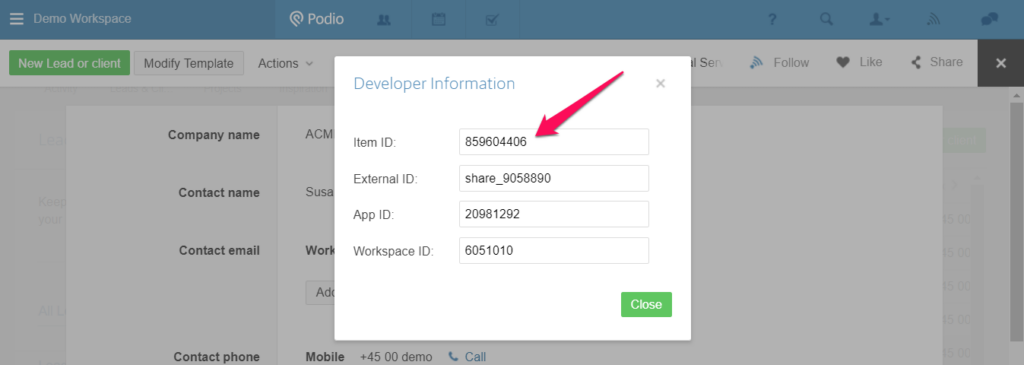
To find the item_id, go the Podio app and open the Podio item. Click on Actions, then developer info.

The pop-up will show you the item ID of the related item.

Use case: Let users update previously submitted web form
In this user guide we explain in detail how to solve the following use case:
Your customer wants to submit a web form and later view or update his data.
You can image that there are plenty of real-life examples for this use case: From submitting time sheets and support tickets to updating booking requests and personal info. The good news is that you can build a solution for each of these examples without having to write a single line of code! To achieve this you can make use of the 3 following features:
- Update existing Podio items with Dynamic Forms
- Create multiple forms for the same Podio app with Dynamic Forms
- Send automated e-mails with a unique link via Globiflow
We will explain you how to achieve by using a real-life example: You own a restaurant and people can submit a booking request via a webform on your website. You want them to send a summary e-mail where they can see their booking details and update or cancel their request. In 4 easy steps we will explain you how you can build this using Podio, Globiflow and Dynamic Forms.
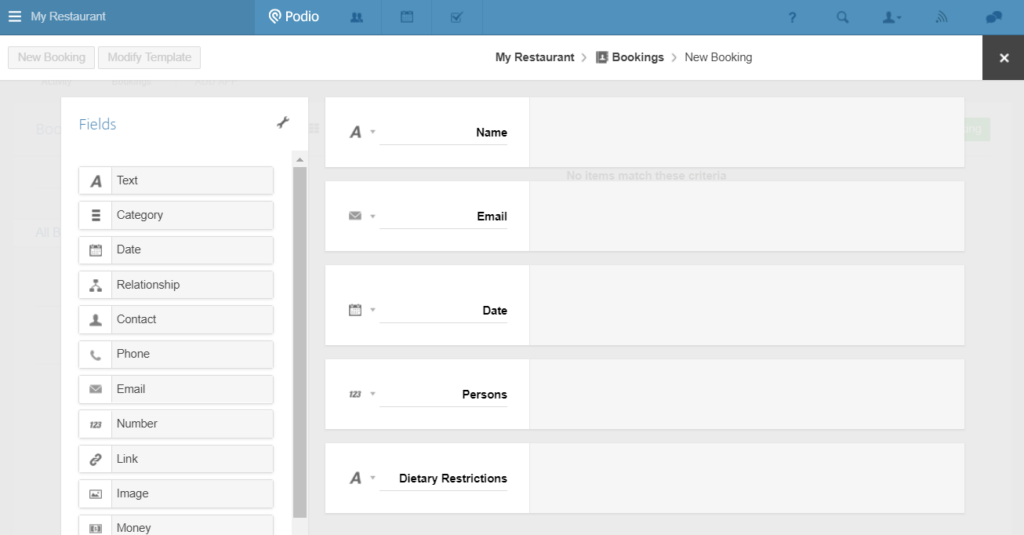
Create the Podio app
The first step is to create a Podio app to register your bookings. For this example I’ve added the following fields: Name, e-mail, date with time, number of persons, vegetarian restrictions.

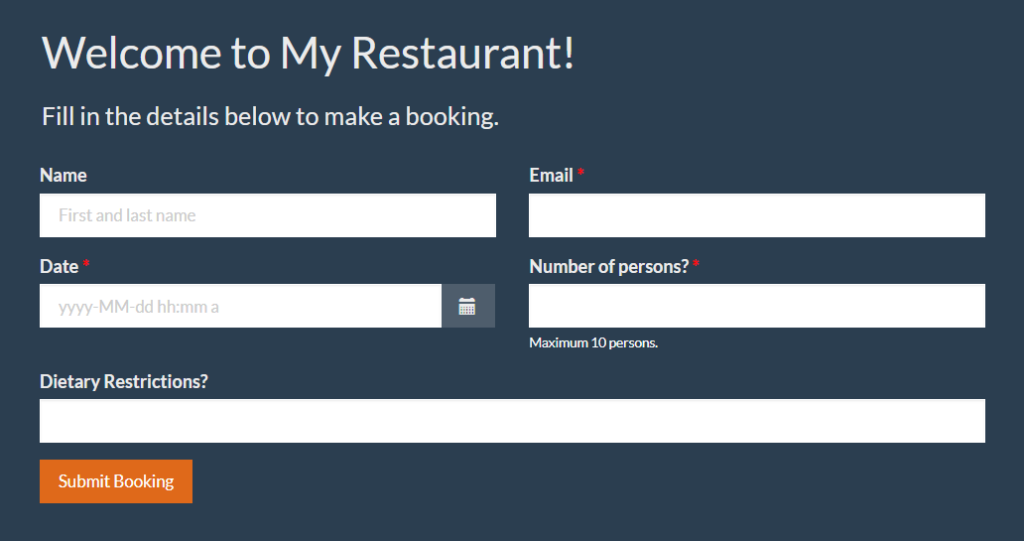
Build the first webform
After the Podio app is created, we will create the first webform. This is the webform that will be shown on your website.

Build the second webform
Now we want to create a second webform which will be sent be sent to the customer after his first submission. Simply clone the first webform to create the second one.

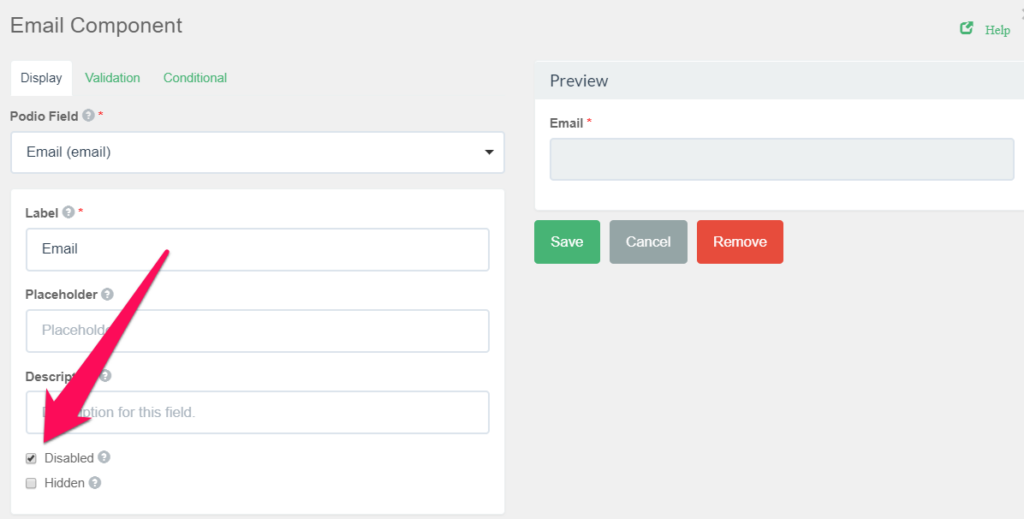
To avoid wrong data input I have disabled the name and e-mail fields.

I have also changed the submit button to “Change booking” and added a hyperlink to cancel the booking.
Set up the Globiflow workflow
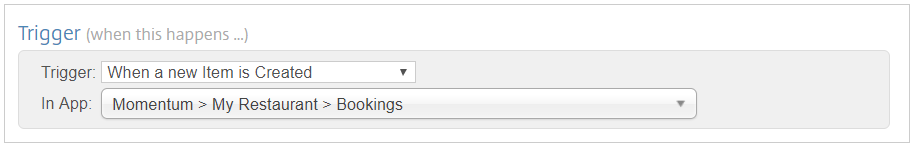
In the last step we will add a Globiflow workfow to automatically send an e-mail to the customer. Log in to Globfilow and add a new flow that triggers when a new booking is created.

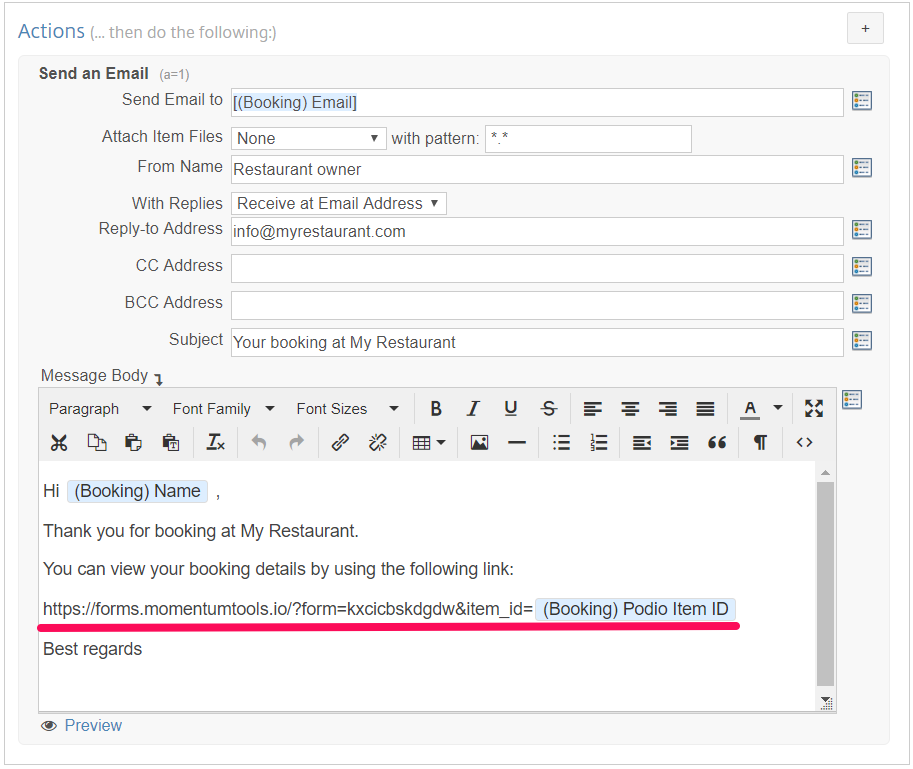
In this e-mail we want to add a link to update an existing Podio item. We can do this by adding “&item_id=<Podio External ID” to the share link of the second webform:

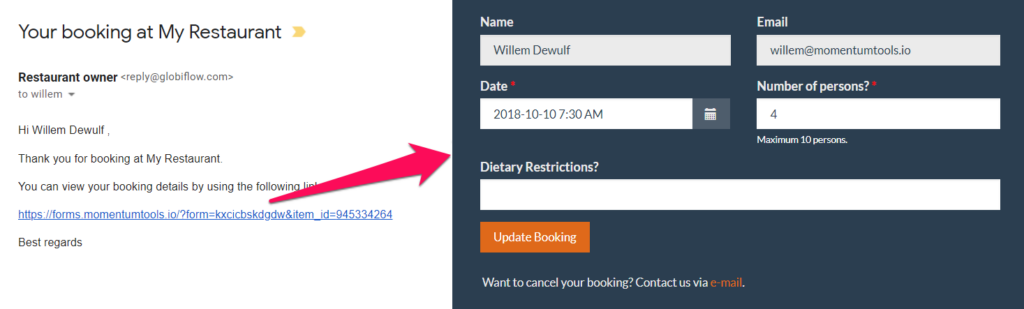
And that’s it! If a customer now submits the first webform, he will automatically receive an e-mail with a link to update his booking: